I’ve been working on what I hope will be a soon-released CodePlex project that provides a nice integrated bit of web parts talking to each other via provider/consumer connections for the purpose of exploring a SharePoint site under the covers. (This has certainly been done before, but this is a learning project as much as anything else). This is meant to be a replacement for the windows explorer view of SharePoint 2010 document libraries.
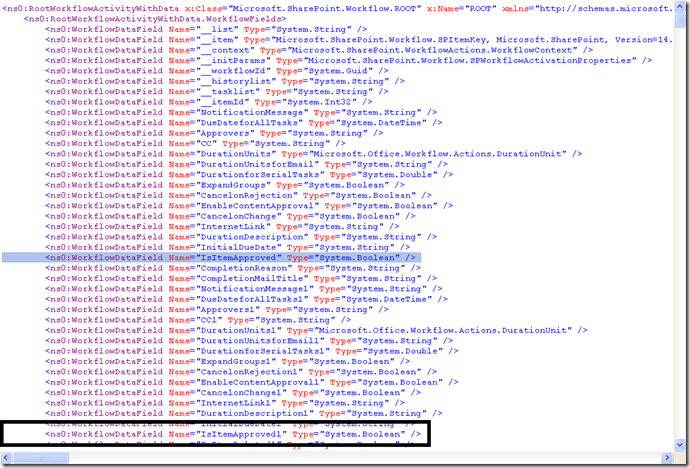
The code has the usual recursive call down the SPWeb’s and SPLists from a given starting point. The object that does all that traversing builds up an XML string that looks something like this:
<sitecollection url=’http://demo2010a:9090′>
<web
title=’Hello World Sandbox’
Template=’A site for teams to quickly organize, author, and share information, BLAH BLAH BLAH’>
<list
title=’BCC_Health_Services_FAQs’
Template=’CustomList’
listid=’http://demo2010a:9090/helloworldsandbox[delim]1e02b001-3cb2-4f17-b63d-7809e86b4174′>
</list>
<list
title=’BCC_Notifications’
Template=’CustomList’
listid=’http://demo2010a:9090/helloworldsandbox[delim]5a5a13d1-877c-41c0-9063-b9612be80d5e’>
</list>
</web>
</sitecollection>
I expect to clean up that XML before all is said and done.
I want to ultimately get that information up and into a Treeview control. Not exactly earth shattering stuff.
The challenge I took on here was to connect the tree view to an XML Data Source control instead of manually building up my treenodes as I traverse the tree. I did this partly because I’m deliberately making things harder on myself (this is a learning project after all) and partly because I have this vague notion that building up tree nodes as I traverse the tree isn’t a good idea for the long term.
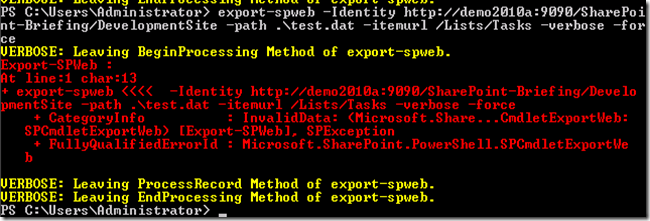
The problem with this approach is that the Treeview control doesn’t know about the good attributes on the interesting nodes like “list” or “web” so it shows this output by default:

That’s not useful. This is where the TreeNodeBinding class helps. I can use this to tell the Treeview control how it should interpret the XML. Here’s an example:
tnb = new TreeNodeBinding();
tnb.DataMember = "list"; // This is the label in the xml for a site.
tnb.TargetField = "listid";
tnb.ValueField = "title";
tnb.ToolTipField = "Template";
This binding tells the treeview that when it finds a <list> node in the XML, apply the bindings for TargetField, ValueField and ToolTipField. In may app, these map as follows:
- TargetField: When someone clicks on a node value, this is what you’ll get for SelectedNode.Value. This is not to be confused with…
- ValueField: This is what you want the Treeview to display to the user.
- ToolTipField: The value from the XML that you want as a Tooltip.
Add that TreeNodebinding to the tree view’s DataBindings and you get output like this:

I’ll have more on all this as I continue on the project and eventually put this up on Codeplex.
</end>
 Subscribe to my blog.
Subscribe to my blog.
Follow me on Twitter at http://www.twitter.com/pagalvin