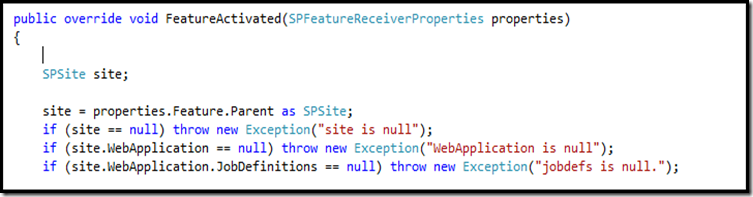
Ich arbeite an was hoffentlich eine bald freigegeben werden CodePlex Projekt, das ein schön integrierte wenig Webparts miteinander zu reden, über Anbieter-Verbraucher Verbindungen zum Zweck der Erkundung einer SharePoint-Website unter der Decke ermöglicht. (Dies ist sicherlich vor getan worden, aber das ist ein so viel wie alles andere lernen-Projekt). Dies soll als Ersatz für den Windows-Explorer-Ansicht von SharePoint 2010 Dokumentbibliotheken.
Der Code verfügt über die üblichen rekursiven aufrufen, unten der SPWeb und SPListen aus gegebenen Startpunkt zeigen. Das Objekt, das alle diese durchlaufen wird baut eine XML-Zeichenfolge, die etwa wie folgt aussieht:
<SiteCollection-Url =’http://demo2010a:9090′>
<Web
Titel = "Hallo Welt-Sandbox"
Vorlage =' eine Website für Teams schnell organisieren, Autor, und Austausch von Informationen, BLA BLA BLA ">
<Liste
Titel ='BCC_Health_Services_FAQs’
Vorlage ='CustomList’
ListId =’http://demo2010a:9090/helloworldsandbox[Begrenzer]1e02b001-3cb2-4f17-b63d-7809e86b4174′>
</Liste>
<Liste
Titel = 'BCC_Notifications'
Vorlage = 'CustomList'
ListId =’http://demo2010a:9090/helloworldsandbox[Begrenzer]5a5a13d1-877 c-41 C 0-9063-b9612be80d5e’>
</Liste>
</Web>
</SiteCollection>
Ich erwarte zu reinigen, die XML vor alles gesagt und getan ist.
Ich möchte schließlich, dass die Informationen und in einem Treeview-Steuerelement. Erschütternde Sache nicht genau der Erde.
Die Herausforderung habe ich hier war, die Strukturansicht auf ein XML-Datenquelle-Steuerelement statt manuell Aufbau meiner TreeNode-Objekte wie ich die Struktur durchlaufen verbinden. Ich tat dies, weil ich absichtlich Dinge schwieriger für mich mache (Dies ist schließlich ein Learning-Projekt) und weil ich diese vage Vorstellung haben das Strukturknoten Aufbau, wie ich die Struktur durchlaufen ist keine gute Idee für die langfristige.
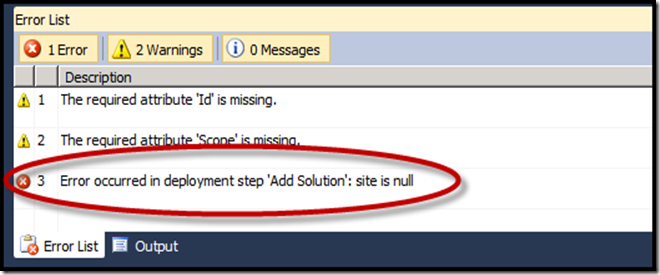
Das Problem bei diesem Ansatz ist, dass das Treeview-Steuerelement über die guten Eigenschaften auf den interessanten Knoten wie "List" oder "Web" weiß nicht, so es diese Ausgabe Standardmäßig zeigt:

Das ist nicht hilfreich. Dies ist, wo die TreeNodeBinding-Klasse hilft. Hiermit kann ich um dem Treeview-Steuerelement zu sagen, wie es den XML-Code interpretieren soll. Hier ist ein Beispiel:
TNB = neue TreeNodeBinding();
TNB.DataMember = "Liste"; // Dies ist die Bezeichnung in den XML-Code für eine Website.
TNB.TargetField = "Listid";
TNB.ValueField = "Titel";
TNB.ToolTipField = "Template";
Diese Bindung der Treeview erzählt, dass wenn es findet eine <Liste> Knoten in der XML-Code, gelten Sie die Bindungen für TargetField, ValueField und ToolTipField. Im Mai app, Diese Karte wie folgt:
- TargetField: Wenn jemand auf einen Knoten klickt, Dies ist, was Sie für SelectedNode.Value bekommen. Dies ist nicht zu verwechseln mit...
- ValueField: Dies ist, was Sie das TreeView-Steuerelement, um dem Benutzer anzuzeigen.
- ToolTipField: Der Wert aus dem XML, das Sie als QuickInfo angezeigt werden soll.
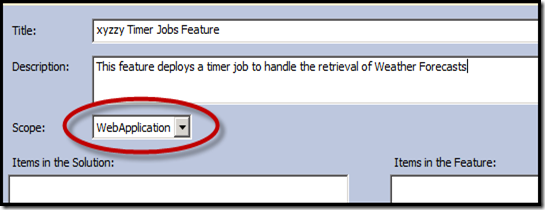
Fügen Sie hinzu, dass TreeNodebinding der Strukturansicht DataBindings und Sie wie diese Ausgabe erhalten:

Ich werde mehr auf all dies haben, wie ich auf das Projekt weiter und schließlich das auf Codeplex.
</Ende>
 Onnieren Sie meinen Blog ab.
Onnieren Sie meinen Blog ab.
Folgen Sie mir auf Twitter bei http://www.twitter.com/pagalvin