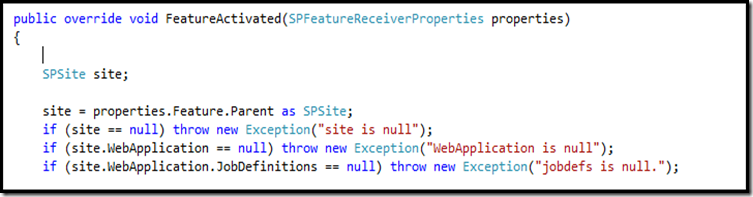
He estado trabajando en lo que espero que sea un poco-liberado CodePlex proyecto que proporciona un agradable poco integrado de elementos web hablando entre sí a través de conexiones de proveedor y consumidor con el fin de explorar un sitio de SharePoint en las portadas. (Esto, sin duda, se ha hecho antes, pero este es un proyecto de aprendizaje tanto como cualquier otra cosa). Este pretende ser un reemplazo para la vista del explorador de windows SharePoint 2010 bibliotecas de documentos.
El código tiene la recursiva habitual llamar abajo el SPWeb y SPLists inicien un determinado punto. El objeto que tiene atravesar acumula una cadena XML que este aspecto:
<colecciónsitio url =’http://demo2010a:9090′>
<Web
Título = 'Hola mundo Sandbox'
Plantilla =' un sitio para organizar rápidamente los equipos, autor, y compartir información, BLA BLA BLA '>
<lista
Título ='BCC_Health_Services_FAQs’
Plantilla =' listaPersonalizada’
ListId =’http://demo2010a:9090/helloworldsandbox[DELIM]1e02b001-3cb2-4f17-b63d-7809e86b4174′>
</lista>
<lista
Título = 'BCC_Notifications'
Plantilla = 'ListaPersonalizada'
ListId =’http://demo2010a:9090/helloworldsandbox[DELIM]5a5a13d1-877 c-41 c 0-9063-b9612be80d5e’>
</lista>
</Web>
</colecciónsitio>
Espero que limpiar que XML antes de todo está dicho y hecho.
Quiero finalmente obtener esa información arriba y en un control Treeview. No es exactamente la tierra cosas demoledor.
El reto que tuvo aquí fue conectar un control de origen de datos XML en lugar de construir manualmente mi treenodes medida que navega en el árbol de la vista de árbol. Hice esto en parte porque estoy deliberadamente haciendo las cosas más difíciles en mí (Esto es después de todo un proyecto de aprendizaje) y en parte porque tengo esta noción vaga que la construcción de nodos de árbol, que recorrer el árbol no es una buena idea a largo plazo.
El problema con este enfoque es que el control Treeview no sabe acerca de los atributos en los nodos interesantes como "lista" o "web" buenos por lo que muestra esta salida predeterminada:

No es útil. Esto es donde ayuda la clase TreeNodeBinding. Puedo utilizar esto para indicar que el control Treeview de cómo debe interpretar el código XML. Aquí hay un ejemplo:
TNB = TreeNodeBinding nuevo();
TNB.DataMember = "lista"; // Esta es la etiqueta en el archivo xml para un sitio.
TNB.TargetField = "listid";
TNB.ValueField = "title";
TNB.ToolTipField = "Plantilla";
Este enlace dice treeview que cuando encuentre un <lista> nodo en el archivo XML, aplicar los enlaces de TargetField, ValueField y ToolTipField. En mayo app, Estos mapas como sigue:
- TargetField: Cuando alguien hace clic en un valor de nodo, Esto es lo que obtendrá para SelectedNode.Value. Esto no es debe ser confundido con…
- ValueField: Esto es lo que desea el Treeview para mostrar al usuario.
- ToolTipField: El valor de los datos XML que desea como una información sobre herramientas.
Añadir que TreeNodebinding a DataBindings la vista de árbol y obtener salida como este:

A tener más información sobre todo esto como continuar en el proyecto y finalmente ponerlo en Codeplex.
</final>
 Suscribirse a mi blog.
Suscribirse a mi blog.
Sígueme en Twitter en http://www.twitter.com/pagalvin