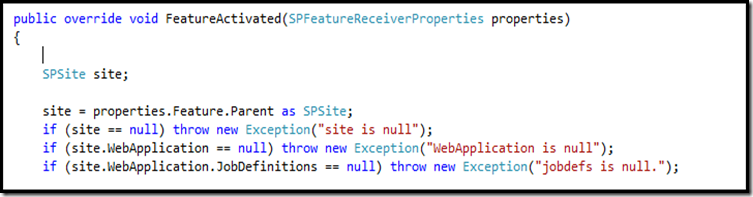
Olen työskennellyt mitä toivon pian julkaissut CodePlex projekti, joka tarjoaa mukava integroitu hieman puhua toisilleen tarjoaja/kuluttaja yhteydet öljyn peiton alle SharePoint-sivuston web-osia. (Varmasti on tehty ennen, mutta tämä on oppimisen projekti niin paljon kuin mitään muuta). Tämä on tarkoitus olla korvaa windows explorer näkymän SharePoint 2010 asiakirjakirjastot.
Koodi on tavallista rekursiivinen soittaa alas SPWeb ja SPLists tietyn alkaa kohta. Objekti, joka tekee kaikki liikkumisesta kerääntyy XML-merkkijono, joka näyttää suunnilleen tältä:
<sivustokokoelma url =’http://demo2010a:9090′>
<Web
otsikko = "Hei maailma hiekkalaatikko"
Malli = "sivuston, jossa ryhmät voivat nopeasti järjestää, Kirjoittaja, ja jakaa tietoa, BLAH BLAH BLAH ">
<luettelo
otsikko = "BCC_Health_Services_FAQs’
Malli ='CustomList’
ListId =’http://demo2010a:9090/helloworldsandbox[delim]1e02b001 3cb2 4f17 b63d 7809e86b4174′>
</luettelo>
<luettelo
otsikko = "BCC_Notifications"
Malli = "CustomList"
ListId =’http://demo2010a:9090/helloworldsandbox[delim]5a5a13d1 - 877c - 41c 0-9063-b9612be80d5e’>
</luettelo>
</Web>
</sivustokokoelma>
Odotan puhdistaa jalkeilla että XML ennen kuin kaikki on sanottu ja tehty.
Haluan lopulta saada tiedot ylös ja Treeview-ohjausobjektiin. Ei aivan maan väsyttävä aine.
Otin täällä haasteena oli yhdistää puunäkymässä XML-tietolähteen ohjausobjektin sijaan manuaalisesti rakentaa minun treenodes lukea puuta. Tein tämän osittain siksi, että olen tietoisesti tehdä asiat kovemmin itse (Tämä on oppimisen projekti loppujen) ja osittain siksi, että minulla on epämääräinen käsite, joka rakentaa solmut lukea puuta ei ole hyvä pitkän aikavälin.
Ongelmana tässä lähestymistavassa on Treeview control ei tiedä hyvät ominaisuudet mielenkiintoinen solmuja kuten "lista" tai "web", niin se osoittaa tämän tuotoksen oletusarvoisesti:

Se ei ole hyödyllistä. Tässä on TreeNodeBinding luokan auttaa. Käytän tätä kertomaan Treeview control miten se pitäisi tulkita XML. Tässä on esimerkki:
tnb = uusi TreeNodeBinding();
tnb.DataMember = "lista"; // Tämä on sivuston xml-yhtiö.
tnb.TargetField = "listid";
tnb.ValueField-kenttien määrittämät = "title";
tnb.ToolTipField = "Malli";
Tämän sidonnan kertoo treeview, että kun se löytää <luettelo> XML-solmu, Käytä siteet TargetField, ValueField-kenttien määrittämät ja ToolTipField. Toukokuuta App, Nämä kartta seuraavasti:
- TargetField: Kun joku napsauttaa solmun arvo, Tämä on mitä saat SelectedNode.Value. Sitä ei pidä sekoittaa...
- ValueField-kenttien määrittämät: Tämä on mitä haluat Treeview näyttää käyttäjälle.
- ToolTipField: XML, jonka haluat koristella arvo.
Lisää, että TreeNodebinding puu katsella tietosidontoja ja voit saada tuotos näin:

Otan enemmän tästä kaikesta, koska jatkaa hankkeen ja lopulta saatettu tämä Codeplex.
</loppu>
 Tilaa blogiin.
Tilaa blogiin.
Noudata minut viserrys http://www.twitter.com/pagalvin