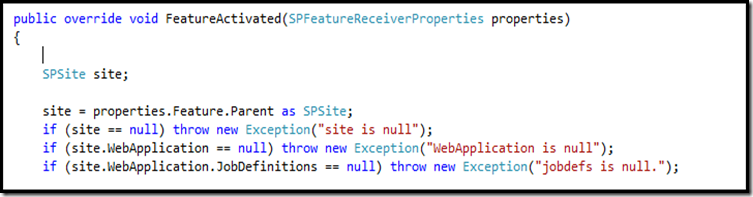
Radio sam na ono što se nadam da će biti uskoro objavljen CodePlex projekt koji pruža lijep integrirani malo web dijelova pričaju jedni s drugima putem davatelja / potrošača priključcima za svrhu istraživanja SharePoint web-mjesta ispod pokrivača. (To svakako nije učinjeno prije, ali to je učenje Projekt koliko bilo što drugo). To je značilo da se zamjena za Windows Explorer pogled SharePoint 2010 dokument knjižnice.
Kod ima uobičajenu rekurzivni poziv dolje Spweb-ih i SPLists iz određenog polazište. Objekt koji se sav taj poprijeko nakuplja XML string koji izgleda otprilike ovako:
<sitecollection url =’http://demo2010a:9090′>
<tkanje
title = "Zdravo, svijete sandbox"
Predložak = 'stranica za timove brzo organizirati, autor, i zajedničko korištenje informacija, Bla bla bla ">
<popis
title = "BCC_Health_Services_FAQs’
Predložak = 'CustomList’
listid =’http://demo2010a:9090/helloworldsandbox[razdvojnik]1e02b001-3cb2-4f17-b63d-7809e86b4174′>
</popis>
<popis
title = "BCC_Notifications '
Predložak = 'CustomList'
listid =’http://demo2010a:9090/helloworldsandbox[razdvojnik]5a5a13d1-877c-41c0-9063-b9612be80d5e’>
</popis>
</tkanje>
</sitecollection>
Ja očekujem da počistiti taj XML prije nego što je sve rekao i učinio.
Želim konačnici dobiti tu informaciju i u TreeView kontrolu. Nije baš potresla stuff.
Izazov mi je ovdje bio spojiti stabla u XML izvora podataka kontrole umjesto ručno izgradnji moje treenodes kao što sam prošli stablo. Ja sam to dijelom i zato sam namjerno izmišljam stvari teže na sebi (ovo je projekt učenja nakon svega) a dijelom i zato što imam ovu maglovitu ideju da gradi stablo čvorova kao što sam prošli stablo nije dobra ideja za dugoročno.
Problem s ovim pristupom je da Treeview kontrola ne zna o dobrim atributima na zanimljivoj čvorova poput "popisu" ili "Web" kako to pokazuje ovaj izlaz po defaultu:

To nije korisna. Ovo je mjesto gdje TreeNodeBinding klase pomaže. Ja to mogu upotrijebiti za reći TreeView kontrolu kako to treba tumačiti XML. Evo primjer:
TNB = new TreeNodeBinding();
tnb.DataMember = "list"; // To je oznaka u XML za site.
tnb.TargetField = "listid";
tnb.ValueField = "title";
tnb.ToolTipField = "Template";
Ovo obvezujuće govori TreeView da kada utvrdi <popis> čvor u XML, primijeniti vezovi za TargetField, ValueField i ToolTipField. U svibnju app, to karta na sljedeći način:
- TargetField: Kada netko klikne na čvoru vrijednosti, to je ono što ćete dobiti za SelectedNode.Value. To se ne smije miješati s ...
- ValueField: To je ono što želite Treeview za prikaz na korisnika.
- ToolTipField: Vrijednost iz XML-a koji želite kao tooltip.
Dodaj TreeNodebinding da se prikazu stabla je DataBindings i dobiti izlaz ovako:

Morat ću više na sve to, kao što sam i dalje na projektu, a na kraju mu je ovo gore na Codeplex.
</kraj>
 Pretplatite se na moj blog.
Pretplatite se na moj blog.
Slijedite me na Twitter-u http://www.twitter.com/pagalvin