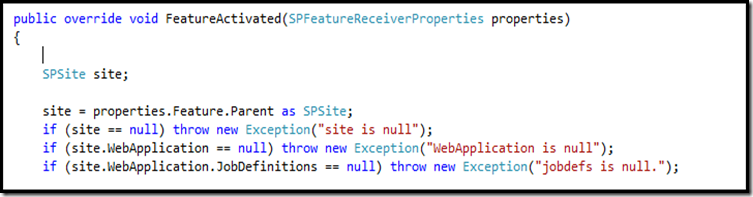
Ik heb gewerkt aan wat ik hoop een snel-released CodePlex project waarmee een mooi geïntegreerde stukje van webonderdelen met elkaar praten via provider/consument verbindingen voor het verkennen van een sharepointsite onder de dekens. (Dit is zeker eerder gedaan, maar dit is een project leren zo veel als iets anders). Dit is bedoeld als een vervanging voor de weergave van windows verkenner van SharePoint 2010 documentbibliotheken.
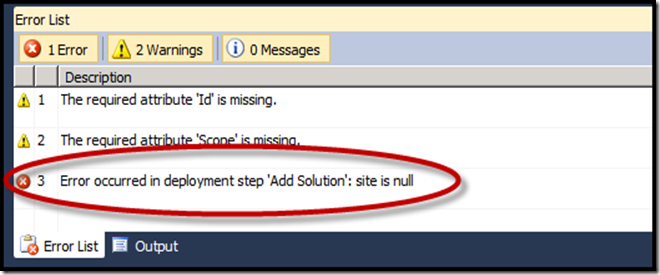
De code heeft de gebruikelijke recursieve bellen naar beneden van de SPWeb en SPLists vanuit een bepaalde voorsprong punt. Het object dat alle dat doorlopen doet bouwt een XML-tekenreeks die er als volgt ziet:
<sitecollection url =’http://demo2010a:9090′>
<Web
titel = 'Hallo wereld Sandbox'
Sjabloon =' een site voor teams om te snel ordenen, Auteur, en delen van informatie, BLAH BLAH BLAH'>
<lijst
titel ='BCC_Health_Services_FAQs’
Sjabloon ='CustomList’
ListID =’http://demo2010a:9090/helloworldsandbox[Delim]1e02b001-3cb2-4f17-b63d-7809e86b4174′>
</lijst>
<lijst
titel = 'BCC_Notifications'
Sjabloon = 'CustomList'
ListID =’http://demo2010a:9090/helloworldsandbox[Delim]5a5a13d1-877 c-41 c 0-9063-b9612be80d5e’>
</lijst>
</Web>
</sitecollection>
Ik verwacht om schoon te maken dat XML voordat alles is gezegd en gedaan.
Ik wil graag uiteindelijk die informatie en in een besturingselement Treeview. Niet precies aarde verbrijzelen spullen.
De uitdaging die ik nam op hier was de boomstructuurweergave verbinden met een besturingselement van de XML-gegevensbron in plaats van handmatig opbouwen mijn treenodes als ik door de boom bladeren. Ik deed dit deels omdat ik bewust van dingen moeilijker op mezelf maken ben (Dit is immers een project leren) en deels omdat ik heb dit vaag begrip dat boomknopen opbouwen als ik door de boom bladeren is niet een goed idee voor de lange termijn.
Het probleem met deze aanpak is dat het besturingselement Treeview niet over de goede kenmerken op de interessante knooppunten als "list" of "web weet" dus het toont deze output standaard:

Dat is niet nuttig. Dit is waar de TreeNodeBinding klasse helpt. Ik kan dit gebruiken om het besturingselement Treeview vertellen hoe het moet interpreteren het XML-bestand. Hier is een voorbeeld:
TNB = nieuwe TreeNodeBinding();
TNB.DataMember = "lijst"; // Dit is het label in de xml voor een site.
TNB.TargetField = "listid";
TNB.ValueField = "titel";
TNB.ToolTipField = "Sjabloon";
Deze binding vertelt de treeview dat wanneer het vindt een <lijst> knooppunt in de XML, de bindingen voor TargetField toepassen, ValueField en ToolTipField. In mei app, deze kaart als volgt:
- TargetField: Wanneer iemand klikt op een knooppunt waarde, Dit is wat je krijgt voor SelectedNode.Value. Dit is niet te worden verward met…
- ValueField: Dit is wat je wilt de Treeview weergeven voor de gebruiker.
- ToolTipField: De waarde van het XML-bestand dat u wilt gebruiken als een Tooltip.
Toevoegen dat de TreeNodebinding van de boomstructuurweergave DataBindings en u krijgen output als dit:

Ik zal meer over dit alles moeten als ik op het project blijven en uiteindelijk dit op Codeplex opgemaakt.
</einde>
 Abonneren op mijn blog.
Abonneren op mijn blog.
Volg mij op Twitter op http://www.twitter.com/pagalvin