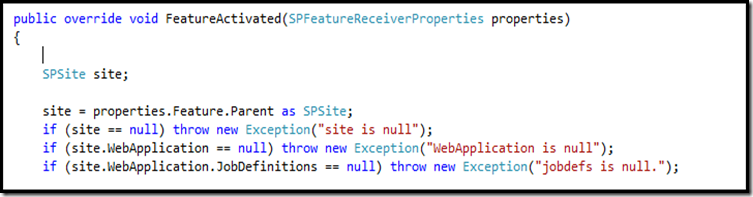
Jeg har jobbet på det jeg håper vil bli en snart utgitt CodePlex prosjekt som gir en fin integrert bit av webdeler som snakker til hverandre via leverandør/forbruker tilkoblinger for å utforske et SharePoint-område under dynen. (Dette er sikkert gjort før, men dette er en læring prosjekt så mye som noe annet). Dette er ment å være en erstatning for windows Utforsker-visningen av SharePoint 2010 dokumentbiblioteker.
Koden er vanlige rekursiv påkalte Spwebs og SPLists fra en gitt start punkt. Objektet som gjør at traversering bygger opp en XML-streng som ser omtrent slik ut:
<SiteCollection url =’http://demo2010a:9090′>
<Web
Tittel = "Hei verden sandkasse"
Mal = "et område hvor grupper raskt organisere, Forfatter, og dele informasjon, BLAH BLAH BLAH'>
<liste
Tittel ='BCC_Health_Services_FAQs’
Mal ='CustomList’
ListId =’http://demo2010a:9090/helloworldsandbox[delim]1e02b001-3cb2-4f17-b63d-7809e86b4174′>
</liste>
<liste
Tittel = 'BCC_Notifications'
Mal = 'CustomList'
ListId =’http://demo2010a:9090/helloworldsandbox[delim]5a5a13d1-877 c-41 c 0-9063-b9612be80d5e’>
</liste>
</Web>
</SiteCollection>
Jeg forventer å rydde opp som XML før alt er sagt og gjort.
Jeg ønsker å få den informasjonen til slutt opp og inn i en Treeview-kontrollen. Ikke akkurat jord knuste ting.
Utfordringen jeg tok på her var å koble trevisningen til en XML-datakilde kontrollen i stedet for manuelt å bygge opp min TreeNode som jeg traversere treet. Jeg gjorde dette, delvis fordi jeg bevisst gjør ting vanskeligere på meg selv (Dette er et prosjekt for læring tross alt) og delvis fordi jeg har denne vage forestillingen om at bygge opp trenoder som jeg traversere treet er ikke lurt på lang sikt.
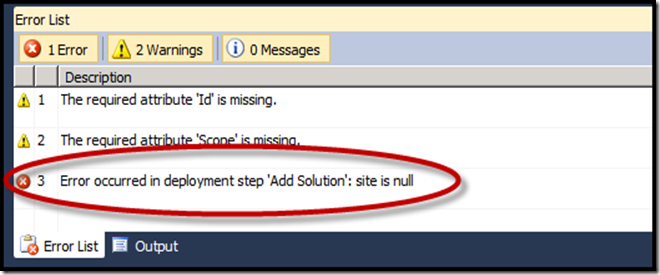
Problemet med denne tilnærmingen er at Treeview-kontrollen ikke vet om god attributtene på interessante nodene som "list" eller "web", slik at den viser dette output som standard:

Det er ikke nyttig. Dette er hvor TreeNodeBinding klassen hjelper. Jeg kan bruke dette til å fortelle Treeview-kontrollen hvordan det skal tolke XML. Her er et eksempel:
tnb = nye TreeNodeBinding();
tnb.DataMember = "liste"; // Dette er etiketten i xml for et område.
tnb.TargetField = "listid";
tnb.ValueField = "title";
tnb.ToolTipField = "Mal";
Denne bindingen forteller treeview at når den finner en <liste> noden i XML, bruke bindinger for TargetField, ValueField og ToolTipField. I mai app, Dette kartet som følger:
- TargetField: Når noen klikker på en nodeverdien, Dette er hva du får for SelectedNode.Value. Dette er ikke å forveksles med...
- ValueField: Dette er hva du vil Treeview å vise til brukeren.
- ToolTipField: Verdien fra XML-filen du vil bruke som et verktøytips.
Legg til at TreeNodebinding i trevisningen databindinger, og du får utgang som dette:

Jeg vil ha mer på alt dette som jeg fortsette på prosjektet, og til slutt sette dette på Codeplex.
</slutten>
 Abonner på bloggen min.
Abonner på bloggen min.
Følg meg på Twitter på http://www.twitter.com/pagalvin