I’ve been working to get my dev chops back and to that end, working on a hobby project that has the following bits:
-
Connected web part that receives a site or site collection URL from an out of the box SharePoint Text Filter web part.
-
This web part looks up all the info about the the selected site, generates an XML package and hands it off to another WP on the page (via connections).
-
3rd web part receives the XML and does some XSL transform stuff.
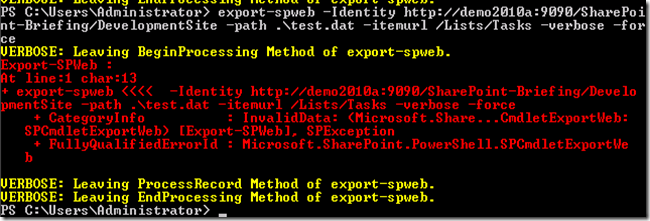
I wanted to rename the name space of all the bits to “Nivlag” and I was getting hit up with the following error when I deployed the web part to my test environment:
A Web Part or Web Form Control on this Page cannot be displayed or imported. The type could not be found or it is not registered as safe.
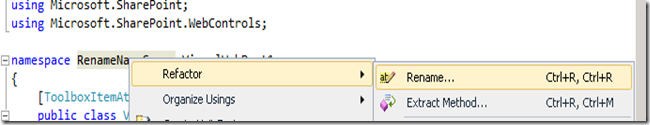
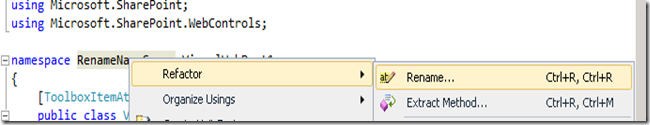
This is a beginner’s problem but I thought I’d jot down a note on this anyway. I caused the error when I right-clicked on the default name space (which defaulted to the project name), selected Refactor and then Rename like so:

That did rename things in a bunch of places in the project, but it’s not enough. You also need to make several other adjustments:
1. Manually open up and edit a file, “ShaerPointProjectItem.spdata”. That an XML file that has a <SafeControls> section. The namespace rename function isn’t aware of this file for whatever reason, so you need to update the Namespace there manually.
2. Manually edit the .webpart file. For whatever reason, Visual Studio doesn’t change this reference either. Change the "<type>” node to reflect your changed namespace there.
3. Lastly, depending on how you refactored the namespace change, visual studio may have also updated the string that references your .ascx file here:
private const string _ascxPath = @"~/_CONTROLTEMPLATES ……
You may need to change that back. You’ll because you’ll get an error similar to the following when you try and add the web part to a web part zone on a page:
Server Error in ‘/’ Application.
The file ‘/_CONTROLTEMPLATES/Nivlag/VisualWebPart1/VisualWebPart1UserControl.ascx’ does not exist.
Description: An unhandled exception occurred during the execution of the current web request. Please review the stack trace for more information about the error and where it originated in the code.
Exception Details: System.Web.HttpException: The file ‘/_CONTROLTEMPLATES/Nivlag/VisualWebPart1/VisualWebPart1UserControl.ascx’ does not exist.
Source Error:
An unhandled exception was generated during the execution of the current web request. Information regarding the origin and location of the exception can be identified using the exception stack trace below.
Fix the reference there and you should be good to go.
4. Lastly, the actual ASCX file still had a reference (for me) to the old original namespace (the refactor/rename function didn’t fix this). You’ll know about this error when you try and add the web part to the page and get the following message:
Server Error in ‘/’ Application.
Parser Error
Description: An error occurred during the parsing of a resource required to service this request. Please review the following specific parse error details and modify your source file appropriately.
Parser Error Message: Could not load type ‘RenameNameSpace.VisualWebPart1.VisualWebPart1UserControl’.
Source Error:
Line 6: <%@ Import Namespace="Microsoft.SharePoint" %>
Line 7: <%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
Line 8: <%@ Control Language="C#" AutoEventWireup="true" CodeBehind="VisualWebPart1UserControl.ascx.cs" Inherits="RenameNameSpace.VisualWebPart1.VisualWebPart1UserControl" %>
Source File: /_CONTROLTEMPLATES/RenameNameSpace/VisualWebPart1/VisualWebPart1UserControl.ascx Line: 8
Version Information: Microsoft .NET Framework Version:2.0.50727.4927; ASP.NET Version:2.0.50727.4927
Edit the .ascx file directly and fix the broken namespace.
At this point, I finally had a web part living in the namespace of my choosing.
</end>
 Subscribe to my blog.
Subscribe to my blog.
Follow me on Twitter at http://www.twitter.com/pagalvin