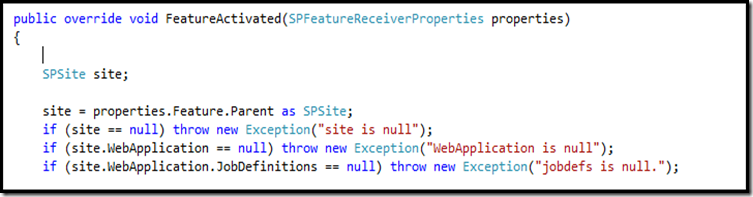
Tenho vindo a trabalhar sobre o que espero que seja um logo liberado CodePlex projeto que fornece um agradável bit integrado de web parts, falando uns aos outros por meio de conexões de consumidor do provedor de explorar um site do SharePoint nos bastidores. (Isso certamente foi feito antes, mas este é um projeto de aprendizagem, tanto quanto qualquer outro coisa). Isto pretende ser um substituto para a vista do Explorador de windows do SharePoint 2010 bibliotecas de documentos.
O código tem recursiva habitual chamar para baixo o SPWeb e SPLists partir um determinado ponto. O objeto que faz todos os que atravessem constrói uma Cadeia de caracteres XML que é algo como isto:
<SiteCollection url =’http://demo2010a:9090′>
<Web
título = 'Olá mundo Sandbox'
Modelo =' um site para as equipes organizar rapidamente, autor, e compartilhar informações, BLÁ BLÁ BLÁ '>
<lista
título ='BCC_Health_Services_FAQs’
Modelo ='CustomList’
ListId =’http://demo2010a:9090/helloworldsandbox[delim]1e02b001-3cb2-4f17-b63d-7809e86b4174′>
</lista>
<lista
título = 'BCC_Notifications'
Modelo = 'CustomList'
ListId =’http://demo2010a:9090/helloworldsandbox[delim]5a5a13d1-877 c-41 c 0-9063-b9612be80d5e’>
</lista>
</Web>
</sitecollection>
Eu espero para limpar acima que XML antes de tudo é dito e feito.
Eu quero começar, finalmente, que as informações acima e em um Controlarar de Treeview. Não é exatamente a terra coisas estilhaçando.
O desafio que eu tirei aqui foi ligar o modo de exibição de árvore para um controle de fonte de dados XML em vez de construir manualmente até meu treenodes como eu percorrer a árvore. Eu fiz isso porque eu estou deliberadamente fazendo coisas mais difícil para mim (Este é um projeto de aprendizagem depois de tudo) e em parte porque eu tenho esta vaga noção de que a criação de nós da árvore como eu percorrer a árvore não é uma boa idéia para o longo prazo.
O problema dessa abordagem é que o Controlarar de Treeview não sabe sobre os atributos de boas em nós interessantes como "lista" ou "web" para que ele mostre essa saída por padrão:

Isso não é útil. Isto é onde a classe TreeNodeBinding ajuda. Posso usar isso para dizer o controle Treeview como ele deve interpretar o XML. Aqui está um exemplo:
TNB = novo TreeNodeBinding();
TNB.DataMember = "lista"; // Este é o rótulo no xml para um site.
TNB.TargetField = "listid";
TNB.ValueField = "title";
TNB.ToolTipField = "Modelo";
Essa ligação informa o treeview que quando encontra uma <lista> nó de XML, aplicam-se as ligações para TargetField, ValueField e ToolTipField. Em Maio app, Estes mapeiam as seguintes:
- TargetField: Quando alguém clica em um valor de nó, Isso é o que você vai ter para SelectedNode.Value. Isso não deve ser confundido with…
- ValueField: Isto é o que você quer de Treeview para exibir para o usuário.
- ToolTipField: O valor de XML que você deseja como uma dica de ferramenta.
Adicionar que TreeNodebinding DataBindings da exibição em árvore e você obter saída como este:

Eu vou ter mais sobre tudo isso como eu continuar no projeto e eventualmente colocar isso no Codeplex.
</fim>
 Subscreva ao meu blog.
Subscreva ao meu blog.
Siga-me no Twitter em http://www.twitter.com/pagalvin