Am fost de lucru pe ceea ce sper că va fi o în curând-a lansat CodePlex Proiectul care prevede un pic frumos integrate de părți web care vorbesc între ele prin conexiuni de furnizor/consumator cu scopul de a explora un site SharePoint sub patura. (Acest lucru a fost făcut cu siguranţă înainte, dar acesta este un proiect de învăţare fel de mult ca orice altceva). Acest lucru este menit a fi un replacement pentru ferestre explorer vedere de SharePoint 2010 biblioteci de documente.
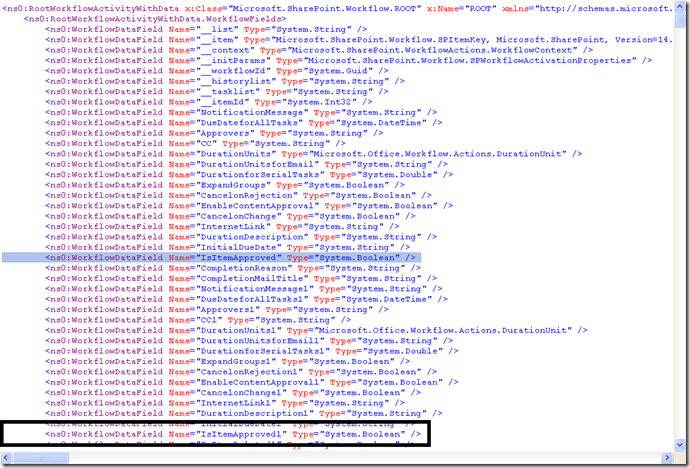
Codul are recursive obicei apel in jos SPWeb şi SPLists la incepand un anumit punct. Obiectul care face toate că traversează se acumulează un şir de XML care arata ceva de genul:
<SiteCollection url =’http://demo2010a:9090′>
<Web
title = "Hello World Sandbox"
Şablon = "un site pentru echipele să organizeze rapid, autor, şi partaja informaţii, BLAH BLAH BLAH ">
<lista
title = "BCC_Health_Services_FAQs’
Şablon ='CustomList’
ListId =’http://demo2010a:9090/helloworldsandbox[delim]1e02b001-3cb2-4f17-b63d-7809e86b4174′>
</lista>
<lista
title = "BCC_Notifications"
Şablon = "CustomList"
ListId =’http://demo2010a:9090/helloworldsandbox[delim]5a5a13d1 - 877c - 41c 0-9063-b9612be80d5e’>
</lista>
</Web>
</SiteCollection>
Mă aştept să curăţaţi sus că XML înainte de toate este spus şi făcut.
Vreau să ajung în cele din urmă că informaţiile sus şi într-un control Treeview. Nu exact pământ zguduitor chestii.
Provocare pe care mi-am luat pe aici a fost de a conecta ierarhică a unui control sursă de date XML în loc de manual construirea treenodes meu ca am traversa copac. Am făcut acest lucru, parţial pentru că am în mod deliberat face lucruri mai greu pe mine (Acesta este un proiect de învăţare după toate) şi parţial pentru că am această noţiune vagă că construirea nodurile arborelui aşa cum am parcurge copac nu este o idee bună pentru termen lung.
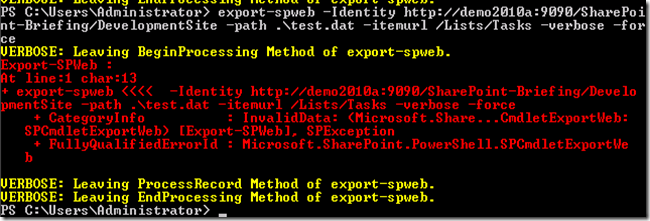
Problema cu această abordare este că controlul Treeview nu ştie despre atributele bun pe nodurile interesant ca "lista" sau "web", astfel încât ea arată această ieşire în mod implicit:

Asta nu este utilă. Acest lucru este în cazul în care vă ajută la clasa de TreeNodeBinding. Pot folosi acest lucru să spun controlul Treeview modul în care aceasta ar trebui să interpreta XML. Iată un exemplu:
tnb = nou TreeNodeBinding();
tnb.DataMember = "lista"; // Aceasta este eticheta în xml pentru un site.
tnb.TargetField = "listid";
tnb.ValueField = "titlul";
tnb.ToolTipField = "Şablon";
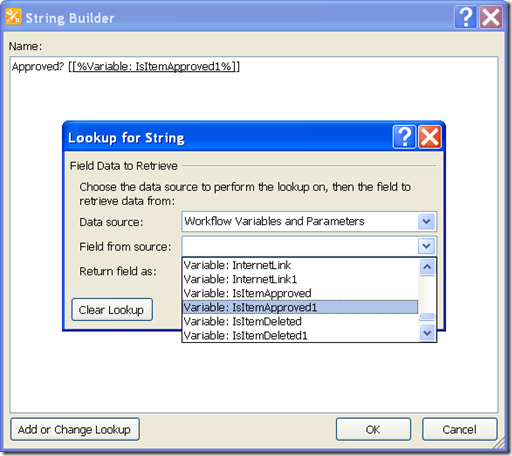
Acest legarea spune treeview că, atunci când constată o <lista> nod în XML, Aplicaţi legături pentru TargetField, ValueField şi ToolTipField. În mai app, Acestea harta după cum urmează:
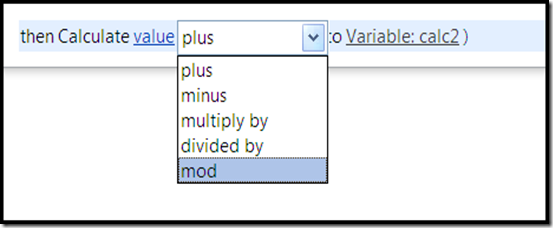
- TargetField: Când cineva face clic pe o valoare de nod, Aceasta este ceea ce veţi obţine pentru SelectedNode.Value. Acest lucru este de a nu se confunda cu...
- ValueField: Aceasta este ceea ce vrei Treeview de afișat utilizatorului.
- ToolTipField: Valoarea din XML-ul pe care doriţi ca un sfat ecran.
Adauga că TreeNodebinding ierarhică pe DataBindings şi veţi obţine de ieşire ca aceasta:

Voi avea mai mult pe toate acestea ca am continua la proiect şi în cele din urmă acest lucru pus pe Codeplex.
</scop>
 Aboneaza-te la blog-ul meu.
Aboneaza-te la blog-ul meu.
Urmaţi-mă pe Twitter, la http://www.twitter.com/pagalvin