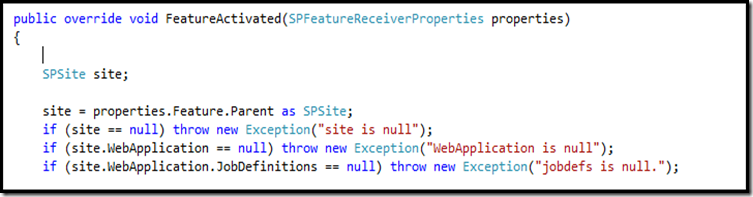
Unë kam qenë duke punuar në atë që unë shpresoj se do të jetë një lirua shpejt- CodePlex Projekti që ofron një grimë bukur integruar të pjesëve web folur me njëri-tjetrin nëpërmjet ofruesve / konsumator lidhjet për qëllim të eksploruar një vend SharePoint nën mbulon. (Kjo sigurisht ka qenë bërë më parë, por ky është një projekt mësuar sa më shumë si çdo gjë tjetër). Kjo është menduar të jetë një zëvendësim për Windows Explorer pamje e SharePoint 2010 bibliotekat dokument.
Kodi ka telefonatën e zakonshme gjithkund rekursive poshtë të SPWeb dhe SPLists nga një pikë e caktuar e fillimit. Objekt që bën të gjithë traversing që ndërton një string XML që duket diçka si kjo:
<url = sitecollection’http://demo2010a:9090′>
<web
title = 'Hello World sandbox'
Template = 'Një faqe për ekipet të shpejt të organizojnë, autor, dhe të ndajnë informacionin, Blah blah blah '>
<listë
BCC_Health_Services_FAQs title = '’
Template = 'CustomList’
listid =’http://demo2010a:9090/helloworldsandbox[delim]1e02b001-3cb2-4f17-b63d-7809e86b4174′>
</listë>
<listë
'BCC_Notifications' title =
Template = 'CustomList'
listid =’http://demo2010a:9090/helloworldsandbox[delim]5a5a13d1-877c-41c0-9063-b9612be80d5e’>
</listë>
</web>
</sitecollection>
Unë pres për të pastruar atë XML para të gjitha është thënë dhe bërë.
Unë dua që përfundimisht të marrë këtë informacion dhe deri në një kontroll TreeView. Jo tamam sende tokë shkatërrimtar.
Sfida e mora këtu ishte për të lidhur pamje pemë në një XML kontrollin e të dhënave burimore në vend të manualisht ndërtimin treenodes e mia si unë kaloj nëpër pemë. Unë e bëri këtë pjesërisht për shkak se unë jam duke e bërë qëllimisht gjërat më të vështira mbi veten (ky është një projekt mësimin pas të gjithë) dhe pjesërisht për shkak se unë kam këtë nocion të turbullt se ndërtimi deri nyjet pemë si unë kaloj nëpër pemë nuk është një ide e mirë për afat të gjatë.
Problemi me këtë qasje është se kontrolli Treeview nuk e dinë në lidhje me atributet e mirë në nyjet interesante si "listë" apo "web", kështu që ajo tregon kete dalje nga default:

Kjo nuk është e dobishme. Kjo është ajo ku klasa TreeNodeBinding ndihmon. Unë mund të përdorni këtë për të treguar kontrollin Treeview se si ajo duhet interpretuar XML. Ja një shembull:
TNB = new TreeNodeBinding();
tnb.DataMember = "list"; // Kjo është etiketë në XML për një faqe.
tnb.TargetField = "listid";
tnb.ValueField = "title";
tnb.ToolTipField = "Template";
Ky detyrueshme tregon Treeview se kur ajo gjen një <listë> Nyja në XML, aplikojnë për lidhjet TargetField, ValueField dhe ToolTipField. Në maj app, Harta këto si vijon:
- TargetField: Kur dikush klikimeve në një vlerë nyjen, kjo është ajo që ju do të merrni për SelectedNode.Value. Kjo nuk duhet të ngatërrohet me ...
- ValueField: Kjo është ajo që ju doni Treeview për të shfaqur për përdoruesit.
- ToolTipField: Vlera nga XML që ju doni, si një Tooltip.
Shtoje që TreeNodebinding për DataBindings paraqitjes së degëzuar dhe që ju të merrni dalje si kjo:

Unë do të keni më shumë për të gjithë këtë si unë të vazhdojë në projekt dhe përfundimisht të vënë këtë deri në CodePlex.
</fund>
 Abonohen në blogun tim.
Abonohen në blogun tim.
Atëherë ejani pas meje në Twitter në http://www.twitter.com/pagalvin