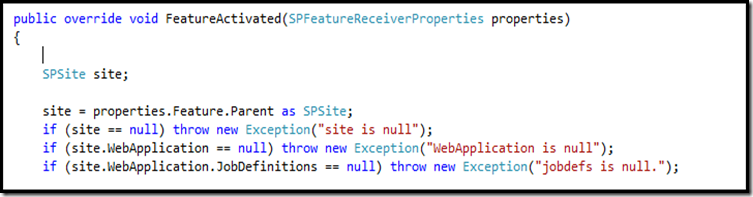
Я працюю на те, що я сподіваюся, буде на незабаром випустили CodePlex проект, який забезпечує вдале інтегрованих веб-частин говорити один з одним за допомогою постачальника/побутова з'єднань з метою вивчення сайту SharePoint під ковдрою. (Це безумовно було зроблено перед, але це проект навчання, як все інше). Це означало для заміни для подання провідника windows з SharePoint 2010 бібліотеки документів.
Код має звичайний рекурсивний називають вниз до SPWeb і SPLists від даного відправна точка. Об'єкт, який робить все, що перетинаючи накопичується XML рядок, який виглядає приблизно так:
<колекція _ сайтів url =’http://demo2010a:9090′>
<Web
заголовок = "Hello World пісочниці"
Шаблон =' сайт для команди, щоб швидко впорядкувати, Автор, і поділитися інформацією, БЛА БЛА БЛА '>
<Список
заголовок ='BCC_Health_Services_FAQs’
Шаблон ='CustomList’
ідентифікатор списку =’http://demo2010a:9090/helloworldsandbox[Делім]1e02b001-3cb2-4f17-b63d-7809e86b4174′>
</Список>
<Список
заголовок = 'BCC_Notifications'
Шаблон = 'CustomList'
ідентифікатор списку =’http://demo2010a:9090/helloworldsandbox[Делім]5a5a13d1 - 877-c - 41c-0-9063-b9612be80d5e’>
</Список>
</Web>
</колекція _ сайтів>
Я очікую очистити, що XML, перш ніж все сказано і зроблено.
Я хочу, щоб в кінцевому підсумку отримати цю інформацію вгору і в Treeview контролю. Не зовсім Земля нищівного речі.
Завдання, я взяв тут було з'єднуватися на ієрархічній панелі елемента керування джерела даних XML, замість того, щоб вручну нарощування мій treenodes, як я Траверс дерево. Я зробив це, почасти тому, що я навмисно роблю речі важче на себе (Це навчання проект врешті-решт) і почасти тому, що я маю цьому розпливчасто поняття, що нарощування дерево вузлів, як я Траверс дерево не є гарною ідеєю у довгостроковій перспективі.
Проблема з цим підходом полягає в тому, що Treeview контролю не знають про атрибути хороший на цікавих вузлів, як "список" або "мережі", так що він показує цьому виводі за промовчанням:

Це не корисно. Це де допомагає TreeNodeBinding класу. Я можу використовувати це розповісти Treeview контролю, як це слід інтерпретувати XML. Нижче наведено приклад:
tnb = новий TreeNodeBinding();
tnb.DataMember = "список"; // Це етикетці у форматі xml для сайту.
tnb.TargetField = "ідентифікатор списку";
tnb.ValueField = "Назва";
tnb.ToolTipField = "Шаблон";
Цей зв'язок говорить в treeview, що коли він знаходить в <Список> вузол в XML-ФАЙЛІ, застосувати прив'язки для TargetField, ValueField і ToolTipField. У травні app, Ці карти наступним чином:
- TargetField: Коли користувач натискає на вузол значення, Це те, що ви отримаєте за SelectedNode.Value. Це не слід плутати з...
- ValueField: Це те, що ви хочете Treeview для відображення користувачу.
- ToolTipField: Значення з XML, який ви хочете, як спливаюча підказка.
Додати, що TreeNodebinding на ієрархічній панелі DataBindings і ви отримаєте виводу наступним чином:

Я буду мати більше на все це, як я продовжити проект і в кінцевому підсумку покласти це на Codeplex.
</кінець>
 Підписатися на мій блог.
Підписатися на мій блог.
Йди за мною на Twitter в http://www.twitter.com/pagalvin