|
|
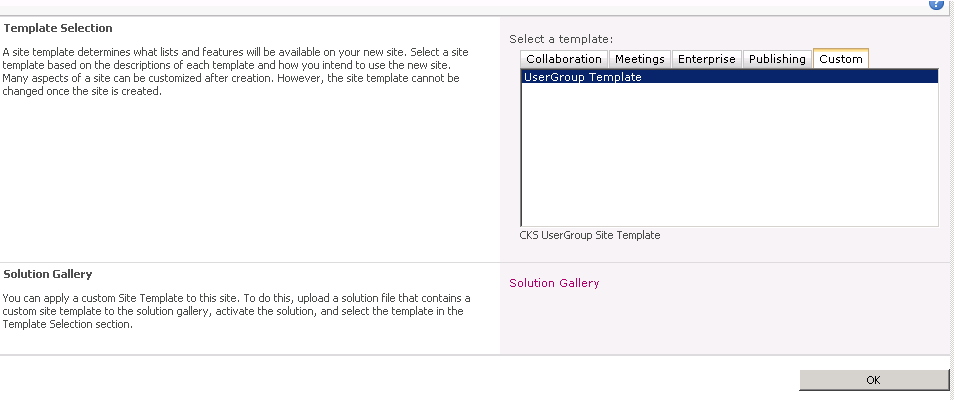
Por Udayakumar Ethirajulu , o 25 de novembro, 2010 Os modelos de sitio web pode ser directamente enviados “Galería Modelo de Web” no conxunto de sitios raíz. Se desexa implantar o modelo de sitio en Nivel Farm SharePoint. Use -addtemplate stsadm para cargar o ficheiro STP.
Sintaxe:
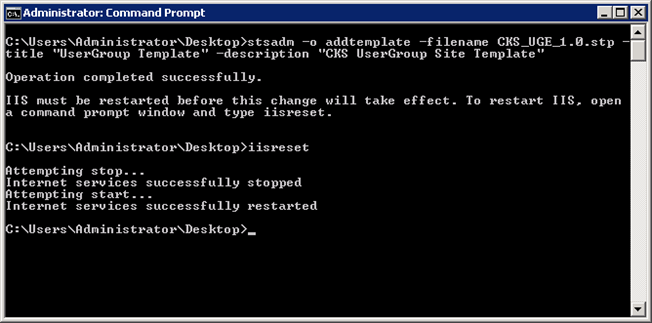
Stsadm -o addtemplate -filename <nome do ficheiro> -Título <título de modelo> -descrición <descrición do modelo>
Exemplo:
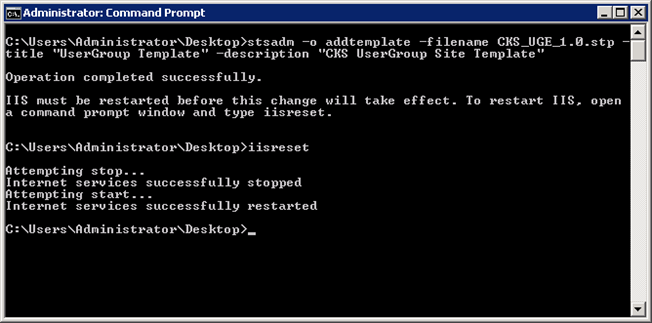
Stsadm -o addtemplate -filename cksuge.stp -title “Template UserGroup” -descrición “CKS Template grupo de usuarios”

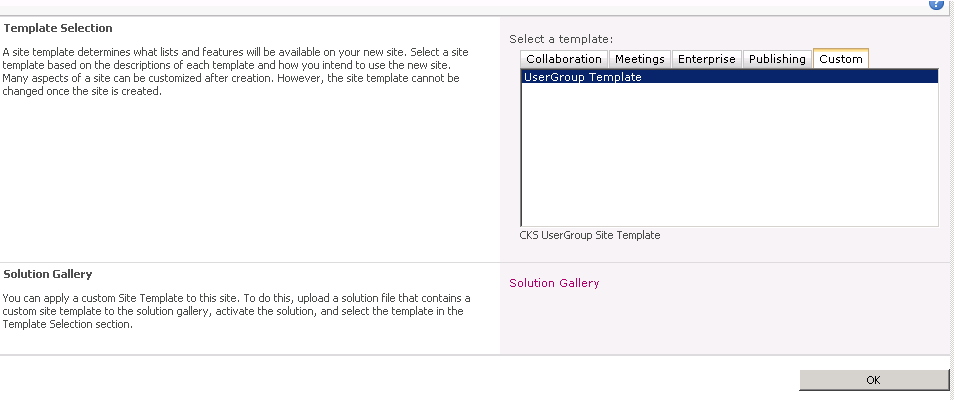
Agora eu podía ver o modelo da web mostra a nivel Farm.

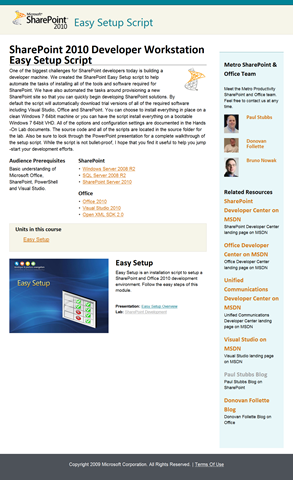
Por Udayakumar Ethirajulu , o 08 de novembro, 2010 Chris Johnson releasede unha nova ferramenta para axudar a configurar un SharePoint 2010 máquina do creador.
Para conseguir este proceso o máis sinxelo posible que eles crearon unha serie de scripts PowerShell para automatizar todo o proceso de construción dun SharePoint totalmente funcionando e listo para ir 2010 ambiente. Os scripts son altamente configuráveis, pero fóra da caixa que pode baixar todos os programas necesarios, instalar todos os requisitos do SharePoint, instalar software como o Visual Studio e do Office. O script pode entón instalar e configurar o SharePoint 2010. E, finalmente, a escritura usará unha web.
Existen tres opcións para desenvolver solucións SharePoint. A primeira opción é a área de traballo remota para unha instancia aloxado do SharePoint. Isto pode ser unha opción para moitas grandes empresas que teñen un bo servidor e infraestrutura de apoio moitas veces non é unha opción para as pequenas empresas. A segunda opción é baixar e executar Information Worker VHD que ten todo xa preconfiguración e. Esta é unha forma moi fácil de comezar, pero require unha máquina con 8GB de memoria RAM e capaz de executar o Hyper-V. De novo moitas pequenas empresas e desenvolvedores independentes non poden atender a estes requisitos. A terceira opción é a instalación do SharePoint directamente na súa máquina con Windows 7 64bocado. A desvantaxe desta opción é que require unha curva de aprendizaxe para entender como configurar e instalar todos os anacos para ter un ambiente de desenvolvemento completo SharePoint. Este é o lugar onde o script de configuración fácil ven en. O obxectivo do script de configuración fácil é reducir a curva de aprendizaxe e tempo para un creador casuais para comezar.
Descargar SharePoint Script de configuración fácil

Doado configuración de fluxo de proceso Script
Pulse para ver a tamaño completo

Ligazón a a mensaxe.
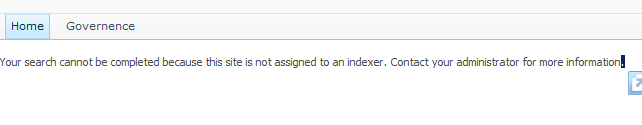
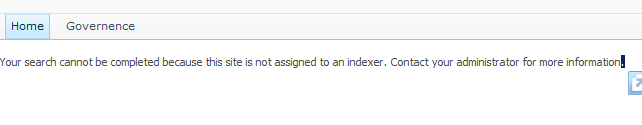
Por Udayakumar Ethirajulu , o 16 de setembro, 2010 Eu estaba a recibir o seguinte erro, cando intento buscar algo en Windows SharePoint Services 2010 Website.
“A súa busca non pode ser completada porque esta web non se lle atribúe a un indexador. Contacta co mesmo para obter máis información”

Como vostedes en conta que, non temos moito máis opcións para xestionar investigación na fundación 2010, por mor da súa limitación.
Entón eu descubrir que, Eu non configurar / iniciar meu servizo de busca, ao crear a miña primeira aplicación web.
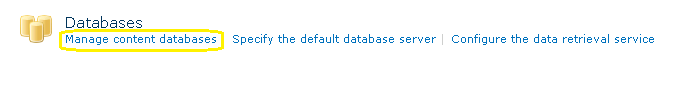
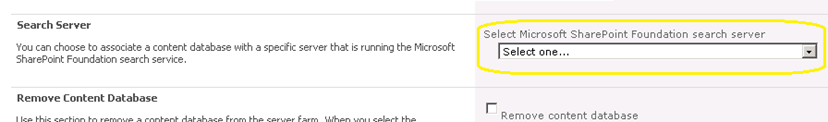
Así, necesitamos establecer o indexador para a base de datos de contido.
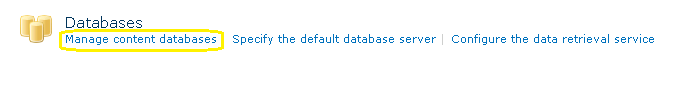
Ir ao Xestor de Aplicacións -> Bases de datos -> Xestionar bases de datos de contido

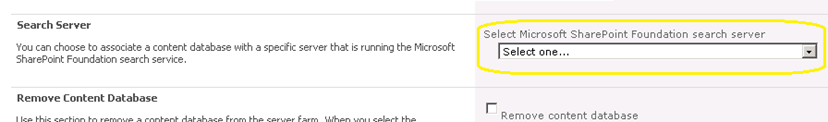
Seleccione a base de datos de contido e escolla o servidor de investigación.

Tras esta actualización, esperar algún tempo (Eu non sei, Leva algún tempo), Se o seu servizo de busca é executado, o indexador será iniciado automaticamente rastrexar contido.
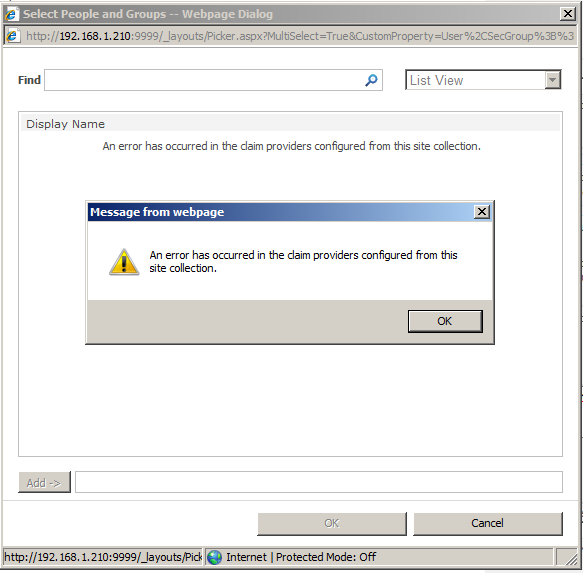
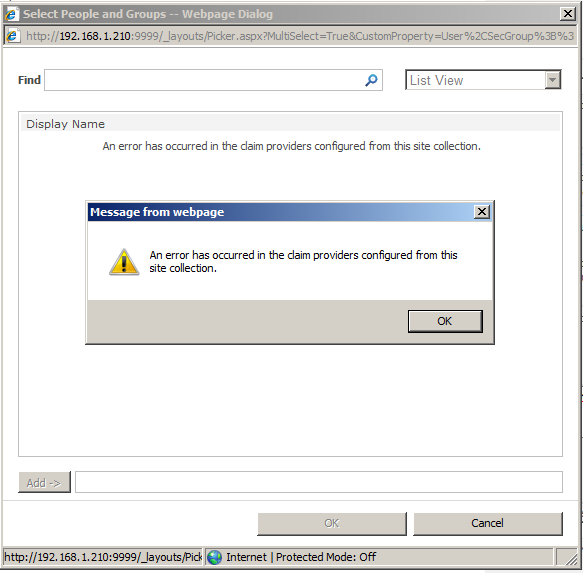
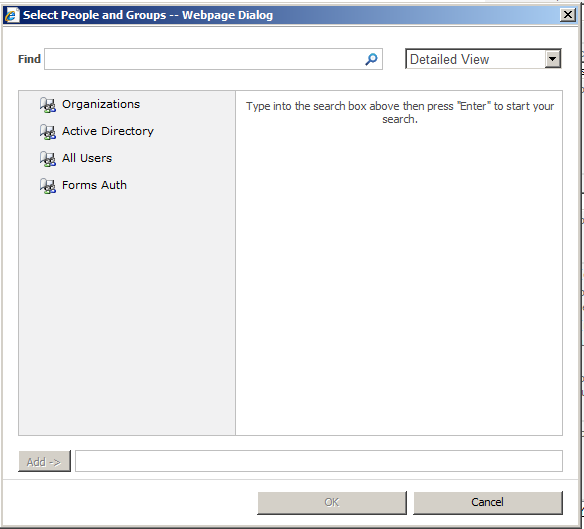
Por Udayakumar Ethirajulu , o 11 de setembro, 2010 Ao configurar o mysite na facenda SharePoint2010, iniciou-se a xogar un erro “Houbo un erro nos provedores afirman configurado a partir deste conxunto de sitios”
Non se puido atopar o problema, mirando os rexistros e eventos.

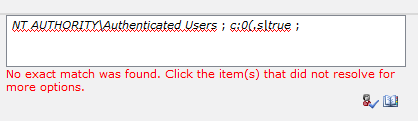
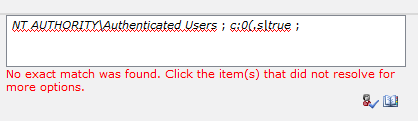
Tamén as contas do estándar exhibe algúns caracteres de lixo “c:0(.s verdade”

Resolución:
A administración central debe ser consultado co “url cartografía de acceso alternativo válido”

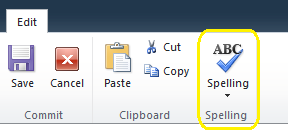
Por Udayakumar Ethirajulu , o 29 de agosto, 2010 No Moss 2007, Temos usado o jQuery para ocultar a ortografía en listas (Tamén podemos tratar con isto usando de Servizos Compartidos para desactivar)

No SharePoint 2010, temos un conxunto de características FACENDA. O corrector ortográfico é unha delas desactivar a nivel da explotación.
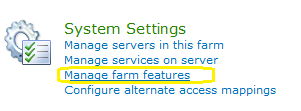
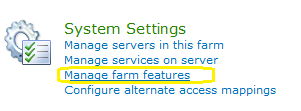
Open da Administración Central, Prema na Propiedade Recursos en Configuración do Sistema.

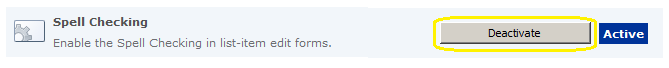
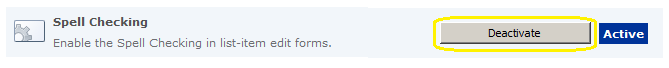
Desactivar o recurso de corrector ortográfico.

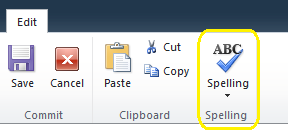
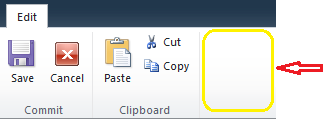
Agora, a verificación ortográfica non é visible nas listas.

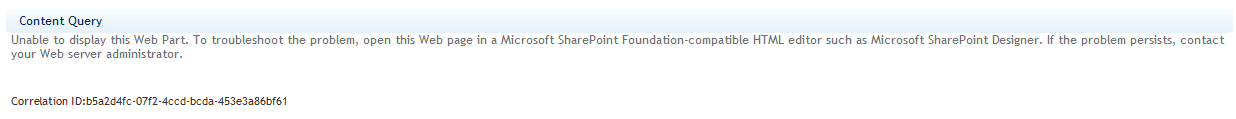
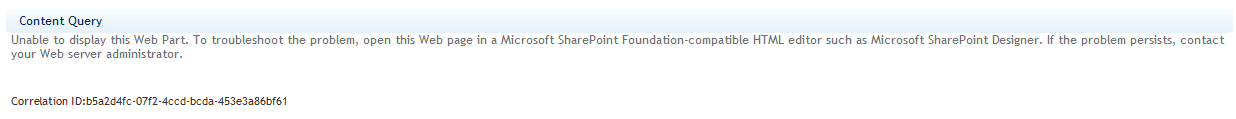
Por Udayakumar Ethirajulu , on July 30th, 2010 É realmente estraño, que Content Query web Part á biblioteca documento non funciona para o acceso anónimo.
“Non se pode amosar esta web Part. Para solucionar o problema, abrir esta páxina web nun editor de HTML de Microsoft Windows SharePoint Services compatible como Microsoft SharePoint Designer. Se o problema persiste, contacto co administrador do servidor web.”
Parece bo, cando o usuario conectado á páxina web.

Ao acceder á páxina como usuario anónimo dá este erro.

Cando mirar para os rexistros para a correlación Token, el lanza excepción en “Referencia de obxecto non definida para unha instancia do obxecto” (Está tratando de obter o ID de usuario)
Temos ticket aberto con Microsoft sobre este asunto.
Por Udayakumar Ethirajulu , o 20 de xuño, 2010 Hoxe, Eu estaba facendo algunhas marcas para o lugar de publicación, que migraram de PHP / HTML usando código personalizado.
Cando activei o breadcrumb en páxinas (obviamente, usamos os nosos propios esquemas de páxina personalizados), o “páxinas” e “.aspx” no nome do ficheiro é do tipo chat. Inicialmente pensei en retirar iso engadindo / javascript jQuery na páxina.
Pero eu sigo a pensar que, non debe ser a mellor forma de facelo.
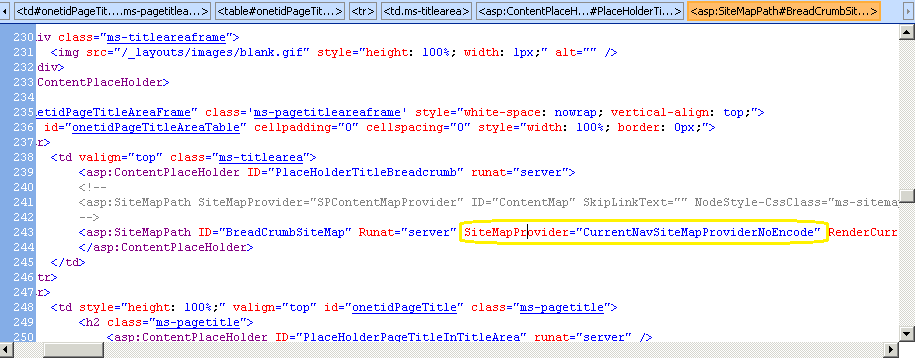
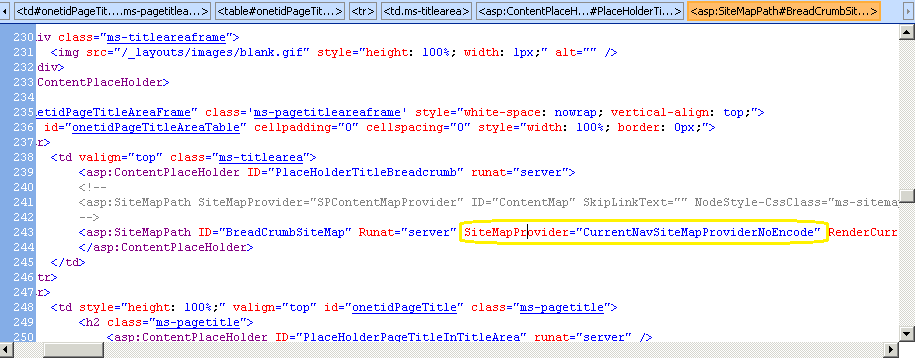
Entón eu penso que o cambio de propiedade SiteMapProvider para pan Crumb en Master Page dende “SPContentMapProvider” para “CurrentNavSiteMapProviderNoEncode”, fixo a máxica.

Agora o meu Sitemap parece seguir:

Por Udayakumar Ethirajulu , on June 10th, 2010 Este é o tipo de problema de repetición / frecuencia realizan no Foro MSDN : http://social.msdn.microsoft.com/Forums/en-US/sharepointworkflow/thread/7d0166b7-6226-46bb-86cf-105647c79c47
O fluxo de traballo que é creado polo deseñador SharePoint non envía correo-e aos membros do grupo do SharePoint.
Este problema é coñecido e Design Team deu a solución para solucionar este problema.
-
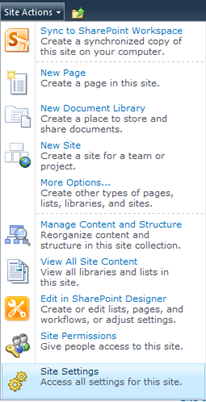
É o sitio web do SharePoint, prema en Accións do sitio -> Definicións do sitio -> Modificar Todas as Opcións do Site.
-
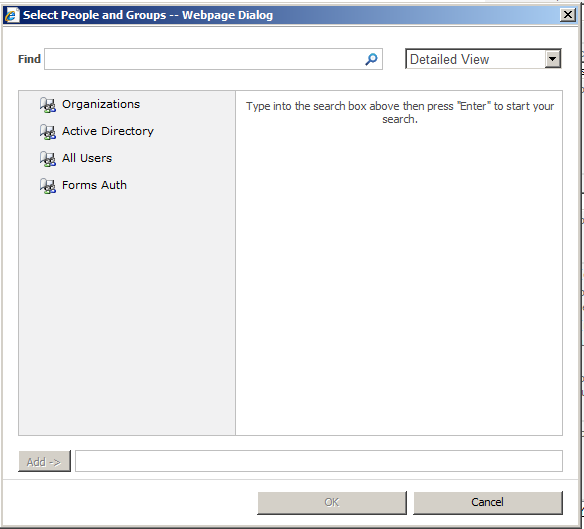
En Usuarios e Permisos posición, Prema en Xente e grupos.
-
Seleccione o grupo axeitado(con), Faga clic en Configuración -> Configuración do grupo.
-
En Group área de Configuración, seleccione todos para podelo ver os membros do grupo, faga clic en Aceptar.
Por Udayakumar Ethirajulu , on June 5th, 2010 Creación de accións customizado no SharePoint Designer 2010 É moi simple.
Abre o sitio no SharePoint Designer 2010
Prema en “Listas e bibliotecas”

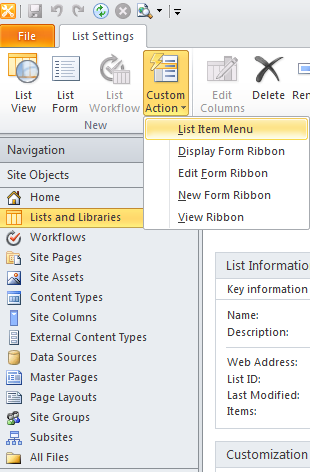
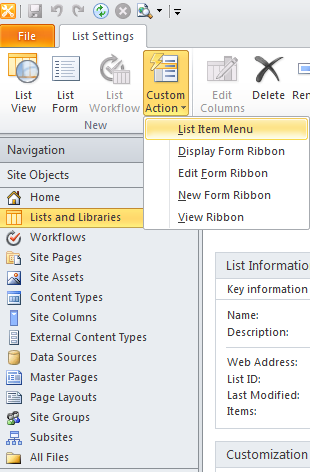
Seleccione o “Lista ou biblioteca” e prema na acción personalizada na Faixa de Opcións e elixir o que a acción personalizada para aparecer.

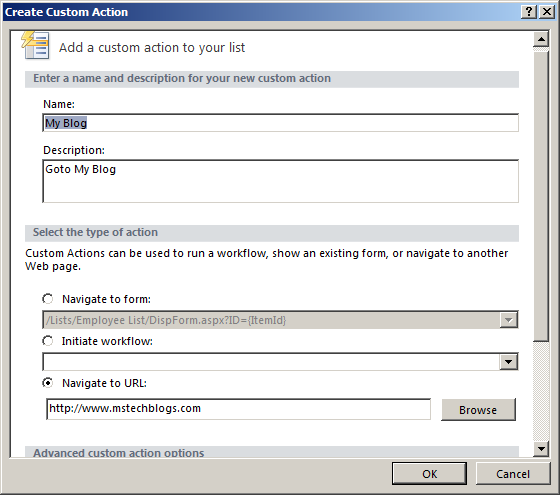
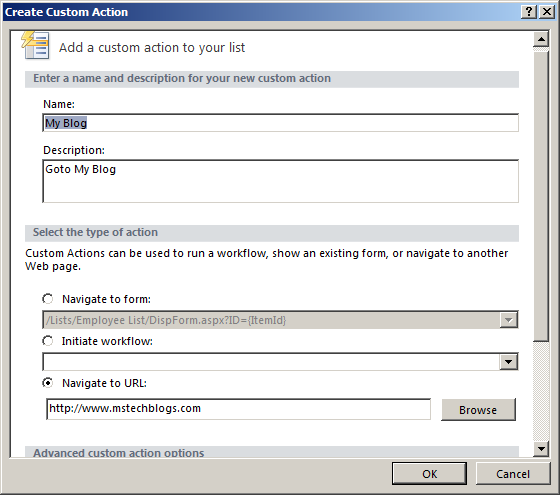
Por esta simple acción, imos especificar a dirección de navegación para navegar no meu blog, Tamén se pode configurar para navegar para formar.
É máis fácil provocar un fluxo de traballo de acción.

Prema en Aceptar para confirmar as accións a ser gardados na lista.
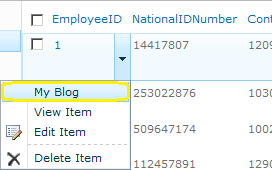
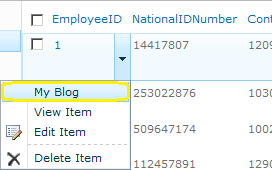
Agora, abra a lista no navegador, clic no ítem do menú de contexto, Agora podes ver o acción personalizada engadiu.

Facendo clic no menú de acción individuais “O meu Blog” ha redireccionar para a URL Navegar.
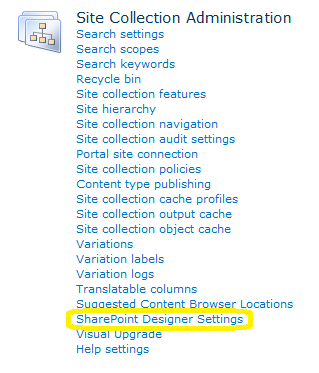
Por Udayakumar Ethirajulu , on May 27th, 2010 As restricións a seguir para o SharePoint Deseño de uso poden ser aplicados para o SharePoint 2010 Website.
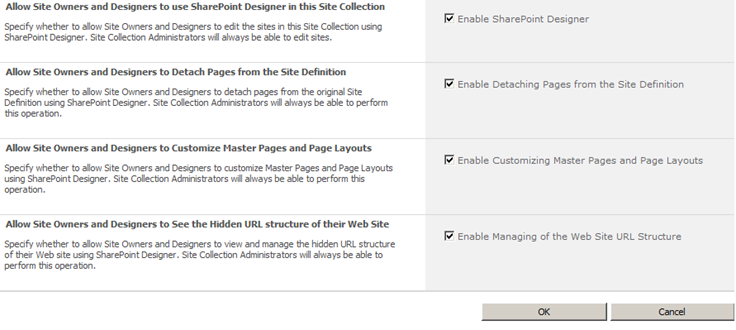
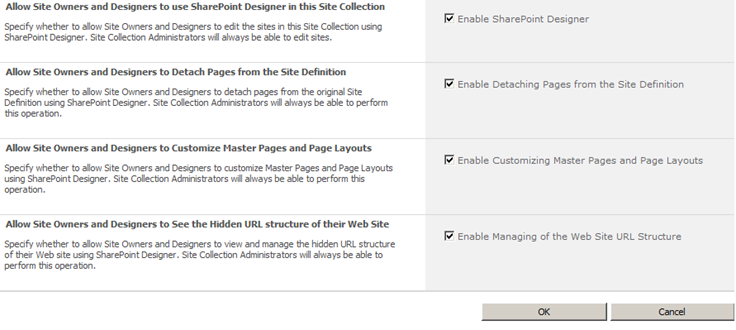
- Permitir que os propietarios de sitios web e deseñadores de usar o SharePoint Designer na colección neste sitio
- Permitir que os propietarios e deseñadores de sitios para desanexada Páxinas da definición de sitio
- Permitir que os propietarios e deseñadores de sitios para personalizar páxinas mestra e Page Layouts
- Permitir que os propietarios e deseñadores de sitios web para ver a estrutura oculta URL do seu sitio Web
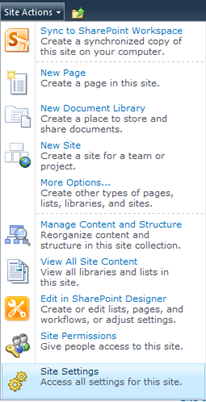
Ir a Accións de sitio -> Definicións do sitio

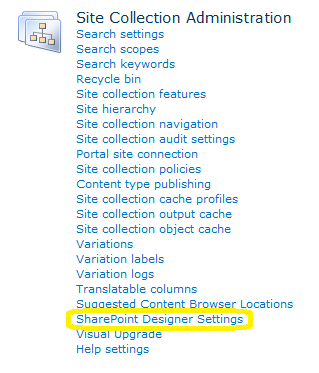
En “Sitio web Collection Administration” click na Configuración do SharePoint Designer.

Actualiza os axustes adecuadas.

|
|